AddThis! | Sebarkan hal yang baik-baik
 Social bookmark adalah alat yang disediakan oleh blogger bagi para pembaca blog mereka agar pembaca tersebut bisa dengan cepat menyebarluaskan posting yang mereka sukai ke teman-temannya, atau ke siapa saja. Bagi blogger, ini tentu sangat menguntungkan karena lebih dikenal oleh banyak orang.
Social bookmark adalah alat yang disediakan oleh blogger bagi para pembaca blog mereka agar pembaca tersebut bisa dengan cepat menyebarluaskan posting yang mereka sukai ke teman-temannya, atau ke siapa saja. Bagi blogger, ini tentu sangat menguntungkan karena lebih dikenal oleh banyak orang.Cara pasanganya bagaimana?
- Silakan ke AddThis untuk mendapatkan salah satu kode social bookmark ini. Kita gunakan AddThis di sini sebagai contoh.
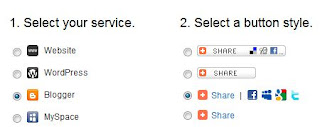
- Silakan pilih Blogger pada 1. Select your Service, kemudian pada 2. Select your button style, pilih jenis tombol yang anda inginkan.
- Anda bisa mengabaikan 3. Do you want analytics? (perlu registrasi) dan langsung ke 4. Get Your Button.
- Kalau anda ingin memasangnya setelah postingan maka di bagian Blog Post Toolbox Instructions, anda akan diberikan kodenya seperti berikut:
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'><a href='http://addthis.com/bookmark.php?v=250&username=xa-4c0be1e748add2c2' class='addthis_button_compact'>Share</a>
<span class='addthis_separator'>|</span>
<a class='addthis_button_facebook'></a>
<a class='addthis_button_myspace'></a>
<a class='addthis_button_google'></a>
<a class='addthis_button_twitter'></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4c0be1e748add2c2"></script>
<!-- AddThis Button END --> - Kopi kode tersebut di atas
- Sekarang masuk di Blogger dan buka HTML template anda.
- Jika anda ingin memasang tombol di akhir postingan, cari kode ini <div class='post-footer'> dan ganti dengan kode di atas dengan kode berikut:
<div class='post-footer'>
<!-- AddThis Button BEGIN -->
<div class='addthis_toolbox addthis_default_style' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'><a href='http://addthis.com/bookmark.php?v=250&username=xa-4c0be1e748add2c2' class='addthis_button_compact'>Share</a>
<span class='addthis_separator'>|</span>
<a class='addthis_button_facebook'></a>
<a class='addthis_button_myspace'></a>
<a class='addthis_button_google'></a>
<a class='addthis_button_twitter'></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4c0be1e748add2c2"></script>
<!-- AddThis Button END --> - Save template anda.
- Silakan preview. Hasilnya kurang lebih seperti berikut:
keep bloging ^_^





0 komentar:
Posting Komentar